
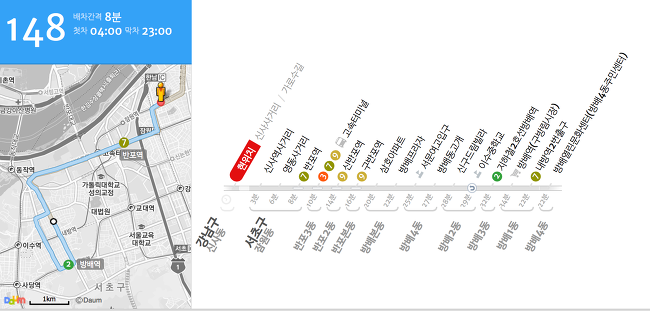
정류장 맥락을 고려한 버스 노선도 리디자인
현재 버스 정류장의 노선도는 해당 버스의 모든 노선을 표시하고 있어 현 위치에서 어디를 갈 수 있는지 알기 어렵습니다. 현재 정류장이라는 맥락에 따라 실제 버스의 운행 노선만을 표시하면 보다 이해하기 쉬운 노선도를 그릴 수 있습니다.
관련 글
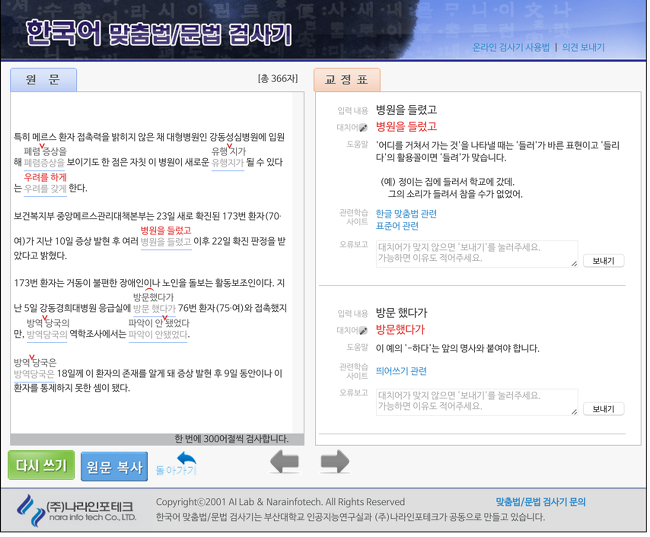
한국어 맞춤법/문법 검사기 리디자인
http://speller.cs.pusan.ac.kr/부산대학교 인공지능연구실과 (주)나라인포테크가 제공하는 한국어 맞춤법/문법 검사기를 사용하다가 오류 표시와 교정을 함께 표시하면 좋겠다는 생각에 UI를 리디자인하여 제안하였습니다. 현재 제안한 UI가 공식사이트에 반영되어 서비스되고 있습니다.
관련 글 | 한국어 맞춤법/문법 검사기
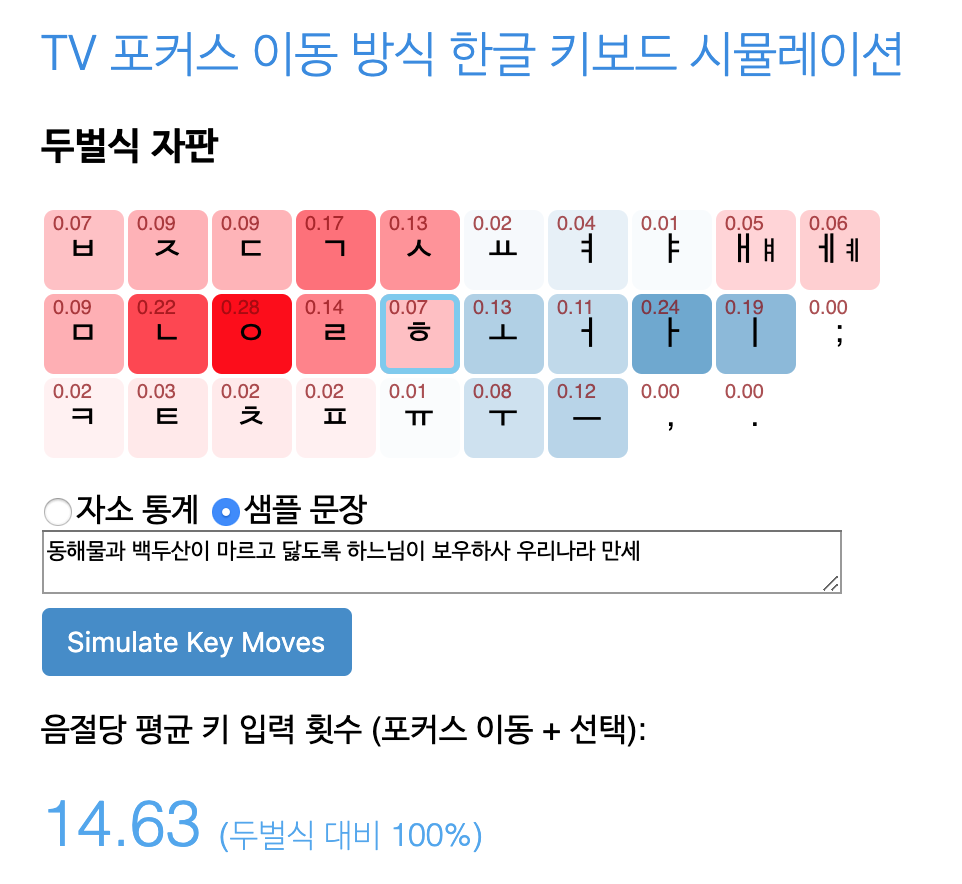
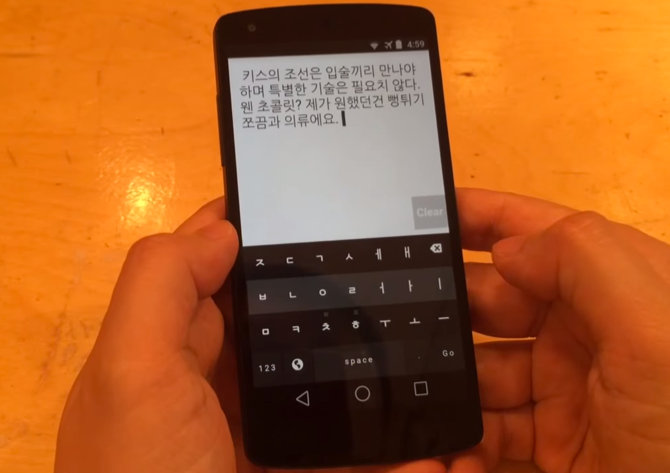
TV에 최적화된 한글 키보드 자판 설계
터치 스크린과 다르게 TV에서는 포커스를 이동하거나 포인터를 이동하여 가상 키보드 입력을 받습니다. 양손으로 입력하는 기존 한글 자판과 다르게 자음,모음이 분리되어 있으면 이동 거리가 커져 더 불리합니다. 실제 한글 자소쌍간의 빈도를 고려하고 유전자 알고리즘 시뮬레이션을 통해 가장 이동거리가 적은 한글 자판을 설계했습니다. 몸이 불편해 한손으로 입력해야하는 사용자도 보다 편하게 사용할 수 있습니다.
관련 글
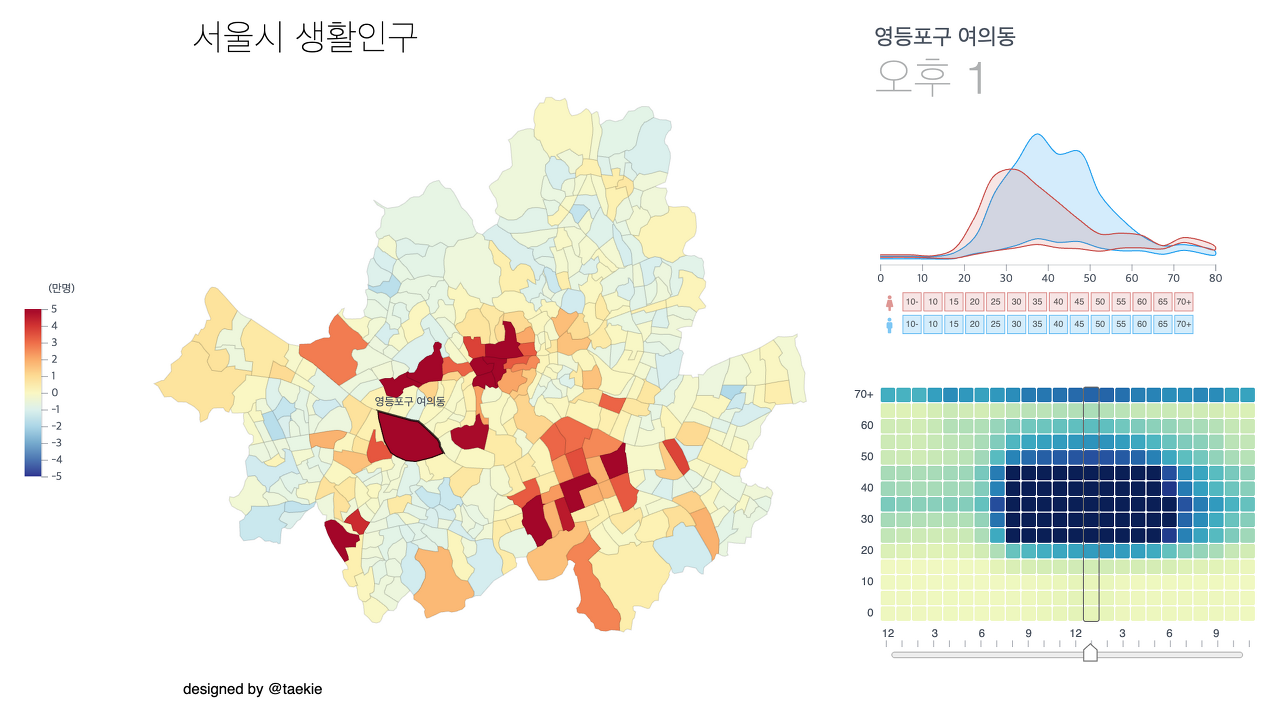
서울시 생활 인구 코로플레스맵 시각화
서울시에서 공개한 생활 인구 정보를 보다 이해하기 쉽게 시각화해봤습니다. 생활인구는 주민등록의 거주자 정보가 아니라 휴대폰과 기지국 통신 이력을 기반으로 실제 서울에 생활하는 인구를 추계한 자료입니다. 시간, 성별, 연령, 행정동등 변수에 따른 인구수 변화를 한눈에 볼 수 있도록 했습니다.
관련 글
무이단모음(128) 자판
http://lab.pxd.co.kr/touchkeyboard학습성을 고려해서 기존 두벌식의 배열을 최대한 유지하면서 자소빈도가 낮은 키들를 합쳐, 키캡을 크게하여 오타가 적도록 한 한글 자판입니다. 양손 입력시 엄자손가락의 유효움직임 범위를 고려하여 자소를 배분하여 보다 수월하게 입력할 수 있도록 하였습니다. 현재 아이폰용 키보드가 2종 나와있습니다.
관련 글
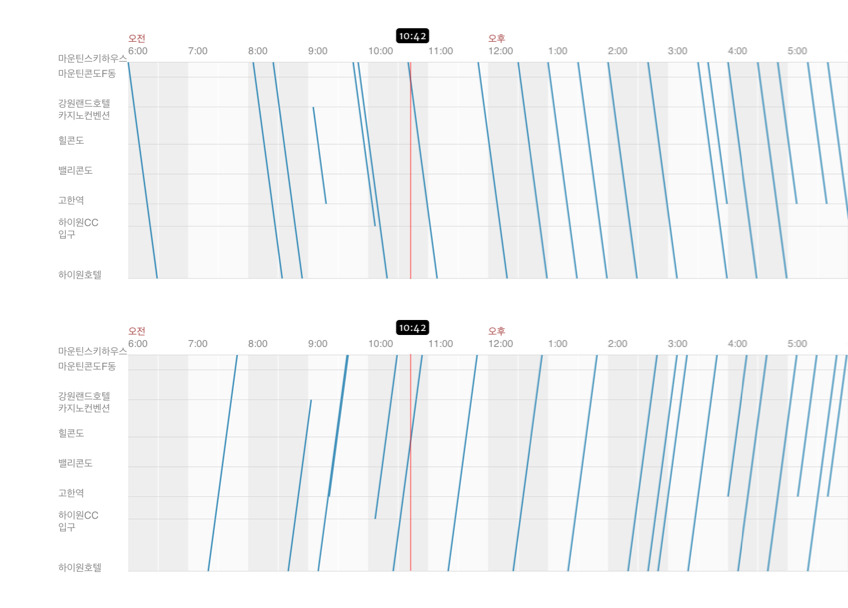
지도 기반의 버스앱 리디자인
버스 도착을 알려주는 버스앱을 지도 기반으로 현재 시간과 위치 맥락을 고려해 내가 탈 버스가 언제 도착하는지 어디쯤에서 오고 있는 지 가장 직관적으로 표현하도록 디자인했습니다.
관련 글
맥락 기반의 버스 승차 알림
버스 정류장에서 내가 탈 버스를 도착 알려주기. 현재의 시간(출근,퇴근)과 내 위치의 맥락을 통해 내가 타야할 버스가 언제 도착할지 알려주는 앱을 만들어봤습니다. 단순히 몇분 후 도착한다가 아니라 (그 사이 딴짓하다 놓치는 경우가 있거든요.) 도착 바로 직전에 승차 알림을 보내주도록 했습니다.
관련 글
유아 한글 공부 키보드
아이가 처음 한글을 공부하는데 도움이 되는 키보드 앱 디자인하기. 우리가 일반적으로 사용하는 두벌식 자판은 다음 글자의 초성이 무조건 받침으로 들어와버리는 도깨비불 현상 때문에 처음 한글을 배우는 아이에게는 오히려 혼동이 되게 합니다. 키보드 프로토타이핑을 통해 아이의 반응을 관찰하여 디자인 개선을 진행하였습니다. 한글을 그냥 외우기 보다 스스로 한글의 규칙을 발견하고 퍼즐을 맞추듯 놀이를 통해 배울 수 있는 키보드를 만들었습니다.
관련 글
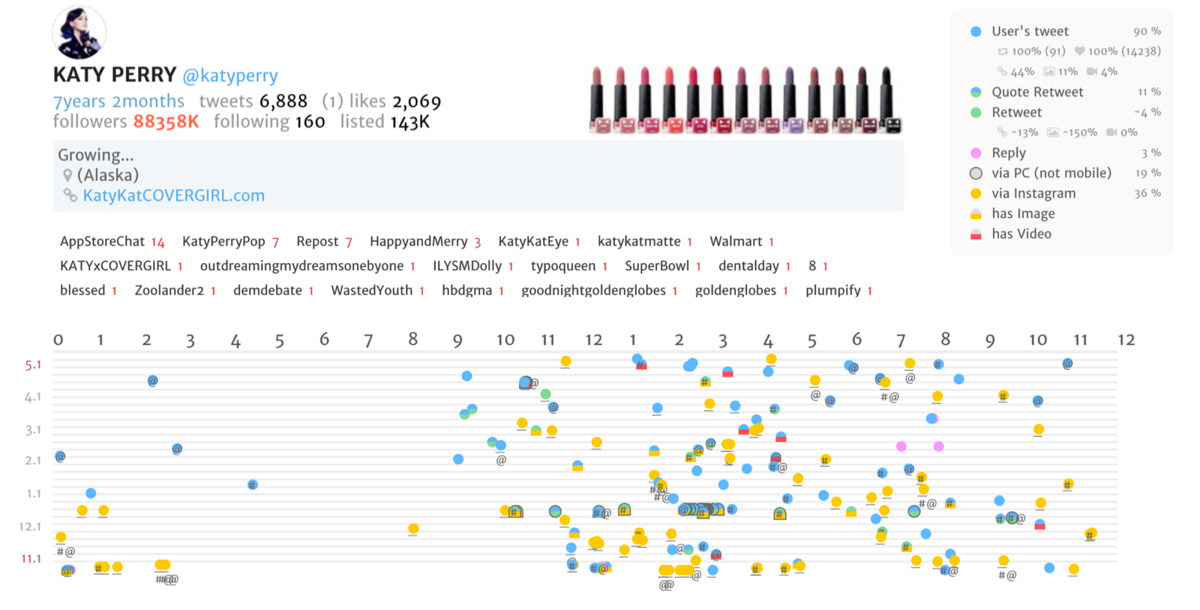
트위터 사용자 유형 시각화
사용자 로그 데이타에 기반한 퍼소나 만들기. 트위터의 트윗 패턴을 이용하여 사용자 유형을 나누어 볼 수 있도록 시각화하였습니다. 트위터 사용자 타임라인 상의 시간과 트윗 유형을 시각화하면 개개인의 사용 특성이 드러나는 패턴이 드러나 보입니다.
관련 글
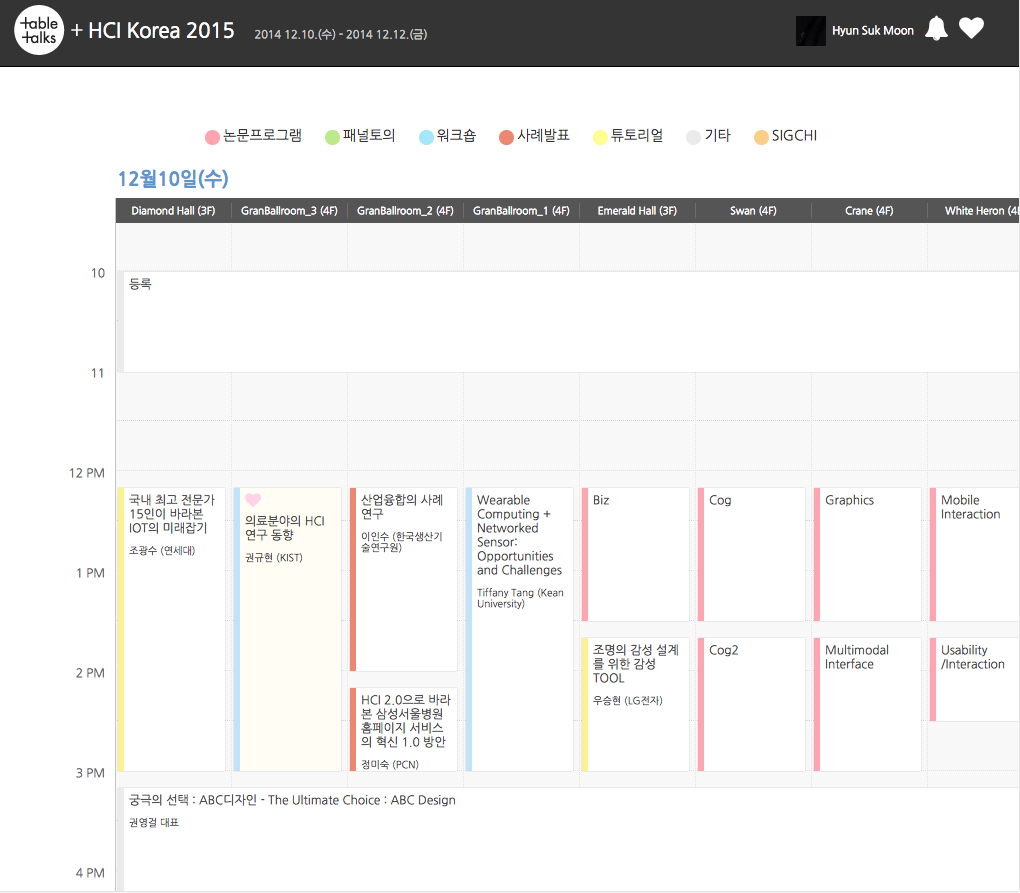
TableTalks
http://lab.pxd.co.kr/tabletalks/hci2015학회에 참여하면서 아쉽게 생각했던 학회 시간표를 개선한 서비스를 만들어보았습니다. 학회에 참석하는 사람들끼리 온라인으로 모일 수 있는 공유 공간을 제공하고 싶었습니다.
관련 글
한글 키보드 Heatmap
http://lab.pxd.co.kr/heatmap터치 스크린이 나오면서 두벌식,세벌식 외의 새로운 키보드 자판 배열이 나오고 있습니다. 효율적인 자판인지를 검증하기 위해서는 단순한 타수만이 아니라 각 키의 출현빈도에 따른 고려와 운지거리를 함께 고려해야 합니다. Heatmap을 이용하면 이 둘을 간단히 시각화해 볼 수 있습니다. 추가로 구어체 문장에서의 우리말 자소의 빈도도 함께 제공합니다.
관련 글
시간표 리디자인
App Store우리가 익숙하게 보아온 전형적인 시간표는 테이블에 숫자들을 빽빽히 채워넣은 모습입니다. 그런데 과연 이런 형태가 가장 효과적인 표현방법일까요? 왜 시간표를 확인하려는지 맥락을 이해하면 보다 수월하게 읽을 수 있는 다른 모습의 시간표를 그릴 수 있지 않을까 고민해봤습니다.
관련 글
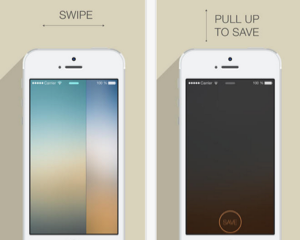
No UI 배경화면 앱
App StoreiOS7이 나오면서 blur 이미지를 이용한 심플한 배경 이미지를 사용하려는 사람이 많아졌습니다. 관련된 앱들도 많이 쏟아져 나오고 있는데요. 제스처를 기반으로 인터랙션을 가장 단순화하고 UI 요소를 최소화한 앱을 실험해봤습니다.
관련 글
UX 블로그 모아보기
http://lab.pxd.co.kr/uxbloglist/UX 블로그를 편리하게 보기 위하여, 피엑스디 사람들이 자주 읽는 블로그를 모아보는 RSS Reader를 만들어 보았습니다.
관련 글날씨앱 정보디자인
http://lab.pxd.co.kr/weatherspark아이폰의 기본 날씨앱이나 요즘 유행하는 미니멀한 날씨앱에서 날씨 정보를 확인하려면 인터랙션이 많아야 합니다. 한 눈에 모든 정보를 시각화 할 수 없을까요? 온도의 변화를 보다 쉽게 체감할 수 있게 어제와 비교해보는 그래프를 만들어보았습니다.
관련 글
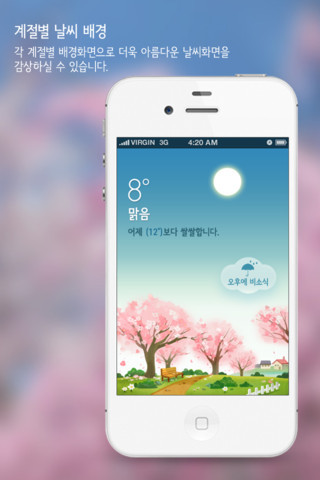
세상에서 가장 예쁜 날씨앱
App Store감성적인 일러스트레이션의 풍경 애니메이션으로 날씨를 알려줍니다. 예쁜 일러스트 풍경을 배경으로 태양,구름,밝기,바람,비,눈,번개,나뭇잎 등의 요소들이 실제 날씨 데이타에 따라서 조합되어 애니메이션 됩니다.
관련 글
투명플랙서블디스플레이 인터랙션 연구
TFD 사업단TFD 국책사업 컨소시엄에 참여하여 TFD 인터랙션에 대한 연구를 하고 있습니다. TFD(Transparent Flexible Display)는 투명하고 휘어지는 미래형 디스플레이로 최근의 SF영화에는 등장하는 디스플레이가 대부분 이런 형태입니다. 1차년 과제를 마치고 2차년 과제를 진행하고 있습니다.
관련 글
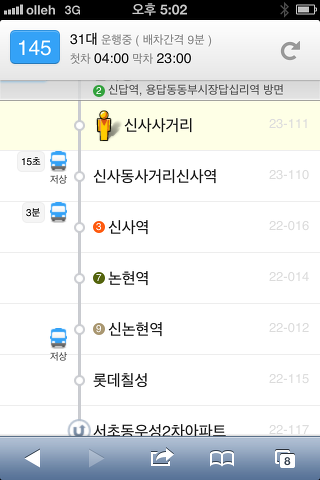
버스 도착 안내 리디자인
http://lab.pxd.co.kr/bus버스 도착 안내 앱들은 왜 다들 정류소 목록 오른쪽에 버스 아이콘을 표시하고 있을까요? 버스 도착 시간을 알아보려고 하는 맥락을 생각하면 보다 좋은 디자인을 할 수 있지 않을까 고민해봤습니다.
관련글
Pagination 리디자인
1 2 3 4 .. 익숙한 페이지 이동 UI가 정말 좋은 UI일까요? 많이 사용되긴 하지만 나쁜 UI라고 생각합니다. 실사용 빈도에 따라 보다 적합한 디자인 패턴을 찾아보았습니다.
관련글
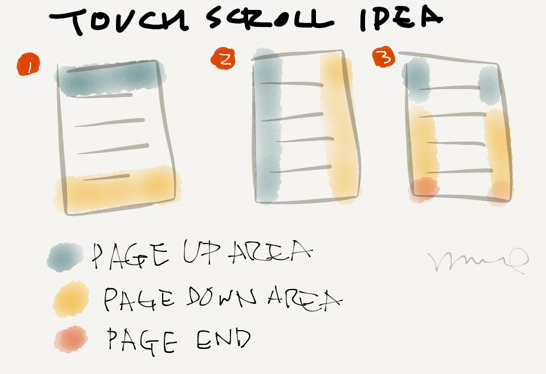
아이폰,아이패드 용 터치 스크롤
아이폰의 터치 스크롤 UI는 정말 새로운 세상을 열었습니다. 하지만 페이지가 길어지면 귀찮고 힘들어서 오히려 스크롤바가 있었으면 할때가 있습니다. 페이지 업 다운과 원하는 위치로 바로 이동할 수 있는 가상 스크롤바를 만들었습니다.
관련 글오픈 소스

피처폰 프로토타이핑 툴
요즘 스마트폰을 이용해서 간편하게 프로토타이핑을 하는 앱들이 많이 나오고 있습니다. pxd에서는 2006년부터 피처폰용 프로토타이핑 툴을 만들어서 프로젝트에 활용하고 있습니다. 목업폰의 키패드 조작 신호를 받아서 보다 실사용에 가까운 느낌의 프로토타입 테스트를 진행했습니다.
동영상
Play! 로드뷰
지도위에 놓인 장난감 자동차를 움직여서 로드뷰를 볼 수 있으면 어떤 느낌일까요? 기존의 마우스나 터치스크린을 이용한 것과는 전혀 다른 경험입니다. 아이랑 놀아 주다가 만든 tangible UI
관련글
pxd Watch
http://lab.pxd.co.kr/pxdwatch/이런 기념품시계를 만들기는 요원해 보이지만 언젠가는 만들 수 있지 않을까 하는 마음에 생각난 김에 스케치해 보았습니다. ^^ 호야훼님 디자인
관련 글
길찾기 리디자인
모바일앱에서 길찾기를 할때 최적 코스와 실시간 빠른길을 하나씩 하나씩 옵션을 바꿔가며 비교해봐야 하는게 너무 번거럽지 않나요? 빠른길이라고 알려준길이 안막히는 길로 돌아 돌아 갔지만 사실 보통 가던 익숙한 길과 몇 분 차이 안나면 속은 느낌이 듭니다.
관련글비 오는 날 문자 알림
장마철에 우산을 챙겨가야하는지 말아야 하는지 고민입니다. 매번 날씨앱을 켜기도 귀찮고 엄마처럼 비올때만 우산 챙겨가라고 알려주면 좋겠는데. 구글 캘린더를 이용해서 비 오는날 문자 알림을 보내줍니다.
관련글
Hour +
T Store전문가가 되기 위한 1만시간 법칙에 영감을 받은 목표 달성에 필요한 시간 관리를 도와주는 '목표 관리'앱. 1week project라는 사내 아이디어 구현 프로그램을 통해 김동후님이 기획하고 설계한 앱입니다.

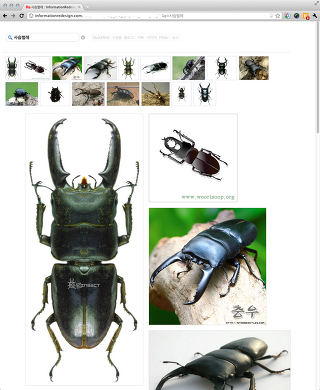
하이브리드 이미지 검색
http:/lab.pxd.co.kr/imagesearch이미지 검색 결과는 어떻게 보여주면 좋을까요? 썸네일을 어떻게 배열하는게 보기 좋을까요? 썸네일이 클 수록 보기 좋을까요? 특정한 이미지를 찾으려고 할때와 관련 이미지들을 하나씩 훑어보려고 할때 그때 그때 다릅니다. 둘을 섞으면 어떻까요?
관련글
멀티컬럼 TV 편성표
TV에 사용되는 전자편성표(EPG)는 거의 모두 젬스타 특허를 가지고 한 줄에 나열되는 형태입니다. TV는 가로가 긴 형태라서 세로로는 프로그램을 몇줄 보여주지 못하고 리모콘으로 하나씩 움직여서는 많은 채널의 정보를 보기 매우 불편합니다. 멀티컬럼 나열과 가로 페이징을 통해 보다 많은 채널 정보를 간편하게 볼 수 있습니다.
관련글
터치 한글 자판 설계
예전 피처폰에서는 한글 입력을 위해서 하드웨어 키가 고정되어 있으니 10키를 이용한 천지인이나 나랏글 같은 한글 입력 자판을 쓸 수 밖에 없었습니다. 이런 자판은 입력타수가 너무 많아 비효율적이니 터치폰에서는 키보드에 사용되는 두벌식을 채용하는 경우가 많습니다만 키캡이 너무 작아져서 오타가 많습니다. 그럼 궁극의 터치 자판은 둘 사이의 어떤것이지 않을지 실험해봤습니다.
HCI 2012 워크샵워크샵 발표자료
웹 검색 리디자인
웹 검색할때 구글을 사용하나요? 네이버를 사용하나요? 통합검색은 정말 좋은가요? 어느 한쪽이 더 좋거나 나쁘다고 생각하지 않습니다. 각각의 좋은 점이 있고 필요에 따라 잘 골라서 사용하는 것이 보다 검색을 잘하는데 도움이 됩니다.
관련 글외국어 원어 표기
인스탄트검색
URL표시
모바일 검색
모바일 검색은 pc에서의 검색과 사용 맥락이 많이 다릅니다. 용도에 따른 결과의 노출 순서 변경과 키입력 불편을 해소하기 위한 초성검색같은 키워드 자동완성과 보여지는 방법, suggestion vs. autocomplete 방식에 대한 여러 실험을 해봤습니다.
관련 글동영상 2010버전
Texticon
http://lab.pxd.co.kr/texticon/앗! 글자가 막 움직여요! 요즘 이모티콘이나 스티커를 이용해서 대화를 많이 합니다. 키네틱 타이포 그래피를 이용해서 메시지에 감정을 담아 볼 수 있지 않을까하고 만들어봤습니다.

티스토리 작성자별 모아보기
pxd 블로그는 티스토리의 팀블로그로 운영하고 있습니다. 여러 필자가 글을 쓰다보니 작성자별로 모아 보는 기능이 필요했습니다. 요청도 해보고 open API를 사용해서 개발해보려고 찾아봤는데 할 수 있는 방법이 없었습니다. 웹에 오픈된 정보라면 agent가 대신해서 기능을 대신하는 API를 만들어보았습니다.
관련 글예시
문자 택배 조회
http://lab.pxd.co.kr/packagetracking택배 배송 문자를 받고 택배를 조회하려면 다시 택배사와 송장번호를 따로 입력해주어야해서 불편했습니다. 문자를 복사해 붙여넣으면 알아서 처리해주면 좋겠지요. 만들고나니 최신 택배조회 앱들은 동일한 방식으로 문자를 복사하면 알아서 처리해 주기 시작했습니다.
