
UX 블로그 모아보기
http://lab.pxd.co.kr/blist/ux/UX 블로그를 편리하게 보기 위하여, 피엑스디 사람들이 자주 읽는 블로그를 모아보는 RSS Reader를 만들어 보았습니다.
관련 글날씨앱 정보디자인
http://lab.pxd.co.kr/weatherspark아이폰의 기본 날씨앱이나 요즘 유행하는 미니멀한 날씨앱에서 날씨 정보를 확인하려면 인터랙션이 많아야 합니다. 한 눈에 모든 정보를 시각화 할 수 없을까요? 온도의 변화를 보다 쉽게 체감할 수 있게 어제와 비교해보는 그래프를 만들어보았습니다.
관련 글
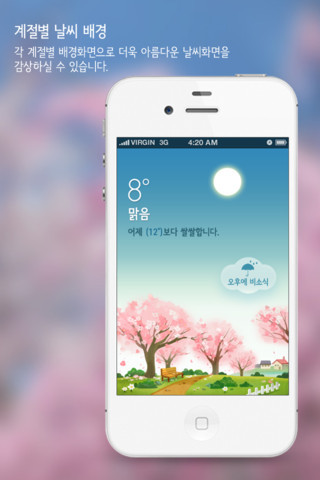
세상에서 가장 예쁜 날씨앱
App Store감성적인 일러스트레이션의 풍경 애니메이션으로 날씨를 알려줍니다. 예쁜 일러스트 풍경을 배경으로 태양,구름,밝기,바람,비,눈,번개,나뭇잎 등의 요소들이 실제 날씨 데이타에 따라서 조합되어 애니메이션 됩니다.
관련 글
pxd Watch
http://lab.pxd.co.kr/pxdwatch/이런 기념품시계를 만들기는 요원해 보이지만 언젠가는 만들 수 있지 않을까 하는 마음에 생각난 김에 스케치해 보았습니다. ^^ 호야훼님 디자인
관련 글
Papa's Frog
http://www.papasfrog.com/Giving pure inspiration and hope to the younger generation
About Papa's FrogTexticon
http://lab.pxd.co.kr/texticon/앗! 글자가 막 움직여요! 요즘 이모티콘이나 스티커를 이용해서 대화를 많이 합니다. 키네틱 타이포 그래피를 이용해서 메시지에 감정을 담아 볼 수 있지 않을까하고 만들어봤습니다.

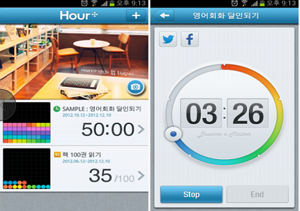
Hour +
T Store전문가가 되기 위한 1만시간 법칙에 영감을 받은 목표 달성에 필요한 시간 관리를 도와주는 '목표 관리'앱. 1week project라는 사내 아이디어 구현 프로그램을 통해 김동후님이 기획하고 설계한 앱입니다.

Play! 로드뷰
지도위에 놓인 장난감 자동차를 움직여서 로드뷰를 볼 수 있으면 어떤 느낌일까요? 기존의 마우스나 터치스크린을 이용한 것과는 전혀 다른 경험입니다. 아이랑 놀아 주다가 만든 tangible UI

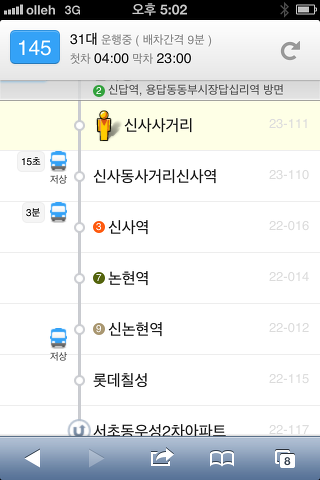
버스 도착 안내 리디자인
http://lab.pxd.co.kr/bus버스 도착 안내 앱들은 왜 다들 정류소 목록 오른쪽에 버스 아이콘을 표시하고 있을까요? 버스 도착 시간을 알아보려고 하는 맥락을 생각하면 보다 좋은 디자인을 할 수 있지 않을까 고민해봤습니다.
관련글
Pagination 리디자인
1 2 3 4 .. 익숙한 페이지 이동 UI가 정말 좋은 UI일까요? 많이 사용되긴 하지만 나쁜 UI라고 생각합니다. 실사용 빈도에 따라 보다 적합한 디자인 패턴을 찾아보았습니다.

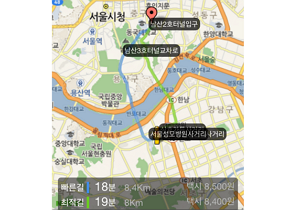
길찾기 리디자인
모바일앱에서 길찾기를 할때 최적 코스와 실시간 빠른길을 하나씩 하나씩 옵션을 바꿔가며 비교해봐야 하는게 너무 번거럽지 않나요? 빠른길이라고 알려준길이 안막히는 길로 돌아 돌아 갔지만 사실 보통 가던 익숙한 길과 몇 분 차이 안나면 속은 느낌이 듭니다.
비 오는 날 문자 알림
장마철에 우산을 챙겨가야하는지 말아야 하는지 고민입니다. 매번 날씨앱을 켜기도 귀찮고 엄마처럼 비올때만 우산 챙겨가라고 알려주면 좋겠는데. 구글 캘린더를 이용해서 비 오는날 문자 알림을 보내줍니다.

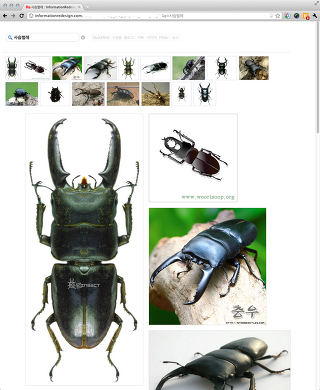
하이브리드 이미지 검색
http:/lab.pxd.co.kr/imagesearch이미지 검색 결과는 어떻게 보여주면 좋을까요? 썸네일을 어떻게 배열하는게 보기 좋을까요? 썸네일이 클 수록 보기 좋을까요? 특정한 이미지를 찾으려고 할때와 관련 이미지들을 하나씩 훑어보려고 할때 그때 그때 다릅니다. 둘을 섞으면 어떻까요?
관련글
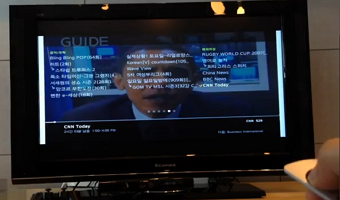
멀티컬럼 TV 편성표
TV에 사용되는 전자편성표(EPG)는 거의 모두 젬스타 특허를 가지고 한 줄에 나열되는 형태입니다. TV는 가로가 긴 형태라서 세로로는 프로그램을 몇줄 보여주지 못하고 리모콘으로 하나씩 움직여서는 많은 채널의 정보를 보기 매우 불편합니다. 멀티컬럼 나열과 가로 페이징을 통해 보다 많은 채널 정보를 간편하게 볼 수 있습니다.
관련글
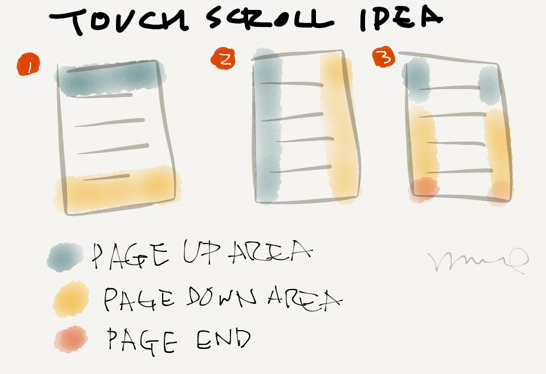
아이폰,아이패드 용 터치 스크롤
아이폰의 터치 스크롤 UI는 정말 새로운 세상을 열었습니다. 하지만 페이지가 길어지면 귀찮고 힘들어서 오히려 스크롤바가 있었으면 할때가 있습니다. 페이지 업 다운과 원하는 위치로 바로 이동할 수 있는 가상 스크롤바를 만들었습니다.
관련 글오픈 소스
웹 검색 리디자인
웹 검색할때 구글을 사용하나요? 네이버를 사용하나요? 통합검색은 정말 좋은가요? 어느 한쪽이 더 좋거나 나쁘다고 생각하지 않습니다. 각각의 좋은 점이 있고 필요에 따라 잘 골라서 사용하는 것이 보다 검색을 잘하는데 도움이 됩니다.

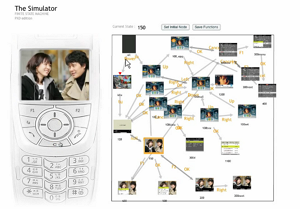
피처폰 프로토타이핑 툴
요즘 스마트폰을 이용해서 간편하게 프로토타이핑을 하는 앱들이 많이 나오고 있습니다. 예전 피처폰을 사용할때 폰의 키를 이용해서 키화면을 네비게이션하는 프로토타이핑 툴을 만들어서 사용했습니다. 폰목업의 키패드 조작 신호를 받아서 보다 실사용에 가까운 느낌의 프로토타입 테스트를 할 수 있었습니다.
문자 택배 조회
http://lab.pxd.co.kr/packagetracking택배 배송 문자를 받고 택배를 조회하려면 다시 택배사와 송장번호를 따로 입력해주어야해서 불편했습니다. 문자를 복사해 붙여넣으면 알아서 처리해주면 좋겠지요. 만들고나니 최신 택배조회 앱들은 동일한 방식으로 문자를 복사하면 알아서 처리해 주기 시작했습니다.